Stinger FANSのトップページの記事と記事の間に広告を入れる方法
TOPページに並んでいる記事のリストの中に広告を差し込む方法を紹介します。
たくさんの方がWordpressでTOPページの記事と記事の間に広告を差し込む方法を公開していますが、Stingerではうまく設置できない方法もあります。
「ごまろぐ」で使っている方法を紹介します。
準備するもの
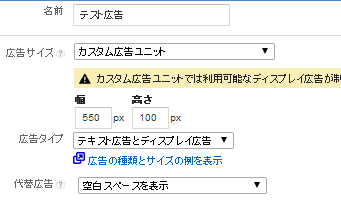
1.アドセンスのコード(大きさは自由ですが、カスタムで550×100サイズがおススメです)

2.バックアップ。今回はhome.phpだけいじりますのでそのファイルのバックアップをしてください。
僕はいつもサクラエディタ(http://sakura-editor.softonic.jp/)にいじるファイルをコピペしています。今回はhome.phpの中身をサクラエディタにコピペしてバックアップとしました。
作業手順
まずは、home.phpを開いてください。index.phpでは無くhome.phpです(stingerには両方ありますがhome.phpをいじります)
上の方にある
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
を探します。そして、赤文字の部分($loop_count++;)を足します。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();$loop_count++; ?>
次に下の方へいって、下記の部分を探します。
<!– .entry-content –>
<div class=”clear”></div>
</div>
<!–/entry–>
<?php } ?>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
そして赤文字の部分を追加します。
<div class=”clear”></div>
</div>
<!–/entry–>
<?php } ?>
<?php if ( $loop_count == 2 ) : ?>
(ここに広告コードを入れる)
<?php endif; ?>
<?php endwhile; ?>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
(広告コードを入れる)というところにはアドセンスコードやその他の広告のコードを入れます。画像なども入れることができます。
$loop_count == 2 のところの数字は何番目の広告の下に表示するかを表しています。入れたい箇所ににあわせて入力してください。
※複数の箇所に入れたいときは
のように || をはさんで記述してください。
保存したらサイトを確認してみてください。
もっと自然な感じにするには・・・
こんな感じになっていませんか?広告は入りましたが、下の広告との境目もなく、同じ欄に入り込んでいます。これでもいいよという方はここで終わりですが・・・
こんな風に他の記事のように並んでいたほうが、かっこいいですよね?
そこでもう少し追加の作業をします。
こんどは、スタイルシート(style css)を開いてください。(必要な方はバックアップをとってください)
そして一番下に下記のコードを設置してください。
.toppagelist {
margin-bottom: 20px;
padding-top: 10px;
padding-bottom: 20px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #CCC;
}
これはstinger FANSのTOPページ記事リストのスタイルと内容のコードです。それを広告スペースに適用することで、広告も同じようなスタイルで表示できます。
あと一息で完成です
home.phpに戻ります。
そして
<!–/entry–>
<?php } ?>
<?php if ( $loop_count == 2 ) : ?>
<div class=”toppagelist”>
<p style=”color:#666;margin-bottom:4px;”>スポンサーリンク</p>
(ここに広告コードを入れる)
</div>
<?php endif; ?>
<?php endwhile; ?>
<p>記事がありません</p>
<?php endif; ?>
まず上記の赤文字の部分を追加します。
これで広告にスタイルシート(style css)で設定したスタイル(toppagelist)が反映されます。
次に青文字ですが、アドセンス広告を入れる場合は「スポンサーリンク」を入れたほうがいいかもしれません。他の広告では不要です。
これで保存してサイトを開くとこのようになっているはずです。
もし途中でエラーが出たり、やり直したいとき、サクラエディタにコピペしておいたコードをhome.phpに貼りなおせば元に戻ります。
※アドセンスコード広告は3つまででですので、貼りすぎに注意してください。
この記事が役に立ったよ!という方はぜひシェアお願いします。







めちゃくちゃ為になりました!!
トップページにアドセンスを貼る方法がわからず、
かなりさまよってたので、嬉しい記事でした!!
ちなみに僕はStinger3を使っていますが、
使い慣れていないので、
アドセンスの配置に苦戦しましたw
matsuさま コメントありがとうございます。お役に立ててうれしいです。これからも「ごまろぐ」をよろしくお願いいたします。
記事通りやってみましたが
更新したら画面が「真っ白」
エラー
出来ない。
どうしてくれる???
たかよし様
お返事遅くなりました。私も昔はよく真っ白になって途方にくれました。この記事の作業に限らずカスタマイズするときは、バックアップしておくことをおすすめします。特にFunction.phpはスペースが1つ余分に入っただけでも真っ白になります。
真っ白になってしまう原因はいろいろ考えられますので、お答えするのは難しいです。
でも、この記事の通りにやれば必ずできます。自分の複数のサイトでも問題なく成功していますので。成功をお祈りいたします。
初めまして、トップページの記事一覧に広告を入れる方法を試してみたいのですが
home.phpを開くと上記と違う内容のものが表示されます。
今。スティンガー5を使ってますが上記設定のやり方はは3なのでしょうか
よろしくお願いします
reyonさま
コメントありがとうございます。
Stinger5はレスポンシブデザインですので、stinger3と構成がだいぶ違います。こちらが参考になると思います。
分からない所があればまたメッセージください。
http://www.globalcontent-collabo.net/post-697/