あなたのブログは横揺れしていませんか?
ブロガーにとって、多くの人に記事を読んでもらうことは大きな喜びです。
でも多くの場合は、一期一会でありその記事を読んだらサヨウナラです。
でも、その記事やそのブログを気に入ってもらえれば、リピーターとなってくれることもあります。
そのようなファンを増やすためには、日々、読みやすい文章、十分な内容を心がけて記事作成にとり組んでいかなければなりません。
photo by THINKMULE MISTER
ブログが読みやすい環境を整えよう
しかしブログの読者、リピーターを増やしたいのであれば、記事だけでなく読んでもらう環境を整えることも大切です。
環境としては、文字の大きさだったり、行間、長さ、ナビゲーションメニュー、デザインなどなど数え切れないほどありますが、今回はちょっと違った視点でみてみようと思います。
サイト主が意外と気づいていない問題点
スマートホンは爆発的に普及しています。WifiやLTEなどの高速回線、大画面などによってサイトの閲覧環境が飛躍的に向上しました。多くのサイトでPCよりもスマートホン、タブレットといったモバイルでの閲覧数の方が上回っています。
それだけに、モバイル環境を整えることは重要だといえます。
このような背景もあり、多くのテーマでレスポンシブデザインが取り上げられてきました。
モバイル専用のスタイルを作れることで、モバイルユーザーも快適にサイトを閲覧できるようになりました。
モバイル環境での横揺れ
そんな中で、多くのサイトが解決できていない問題があります。それは「横揺れ」です。正しい表現では横スクロールです。
スマートホンはじめモバイル環境であれば、ページめくりは縦スクロールが基本です。片手でも簡単にスクロールしながらサイトやブログを快適に見ることができます。
しかし、中には横にわずかにスクロールしてしまうサイトがあります。
横スクロールさせる必要がないサイトが、横スクロールしてずれてしまうため一部が切れて表示されます。
読者は位置を調整する必要があるため、不快な思いをすることになります。
横スクロール(横揺れ)が招く問題点
このようなサイトは非常に見にくく、ストレスがたまります。
せっかく記事に力をいれて内容がしっかりしていても、離脱率も高くなり、リピート率もぐっと下がります。
また、横揺れに気を遣うためなのか、本クリック、誤クリック含めて広告のクリック率が下がります。
※横揺れを改善した所、広告のクリック率と滞在時間、PV数が明らかに増加しました。
もし横スクロール(横揺れ)していたら
横スクロールの主な原因はこの二つです。
・アドセンスがはみだしている
・画像がはみ出している
<アドセンスが原因>
AndroidやiPhoneシリーズのほとんどの表示領域の横幅は320pxです。
これに336×280のレクタングル大の広告を使うとはみ出て横揺れがおきます。
iPhone,3G,3GS 320×480
iPhone4,4S 320×480
iPhone5,5s,5c 320×568
iPhone6 375×667
スマートホンに設置するレクタングル広告は300×250にしましょう。
ただし300×250を使っても横揺れが発生するときがあります。
そのときはCSSの設定を確認してみてください。
https://gomalog.matrix.jp/gomalog/post-3032-3032
<画像やその他が原因の時>
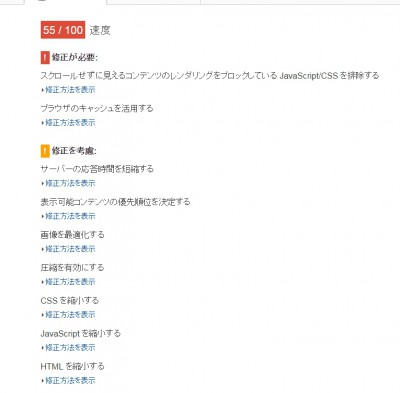
アドセンスなどの広告が原因でないときは、google PageSpeed Insightsで調べてみましょう。ズバリ原因を指摘してくれます。
ここに解析したいページのURLを入れます。TOPページが大丈夫であっても投稿ページだけ横揺れがある場合もありますので、横揺れの起きているページのURLを入れてください。
サイトを読み込みを遅くしている原因なども指摘してくれます。
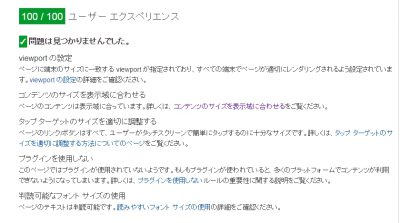
横スクロール(横揺れ)の原因はユーザーエクスペリエンスのところでわかります。
この画像では指摘されていませんが、もし表示域からはみ出ているものがあれば、”コンテンツのサイズを表示域にあわせる” の部分にはみでているファイル名がでできます。
その原因を調べて、CSSや画像サイズに手を加えることで、はみ出しがなくなり横揺れが解消されます。
まとめ
いかがでしたでしょうか? 横揺れは読者にとって大きなストレスとなるため、リピート率の低下やPV数の低下につながります。
必ず原因を調べて対処しておきましょう。これで、魅力的な記事を書いていけば、良い結果が待っていますよ♪







コメントを残す